這次主要參考的書是:「零基礎學JAVA Web開發 何宗霖 等編著」
(希望可以幫助到跟我一樣從0學起的人,我會盡量把所有用到的東西說明清楚,若稍嫌冗長還請見諒)
使用工具:MacBook Pro (15-inch, 2018)
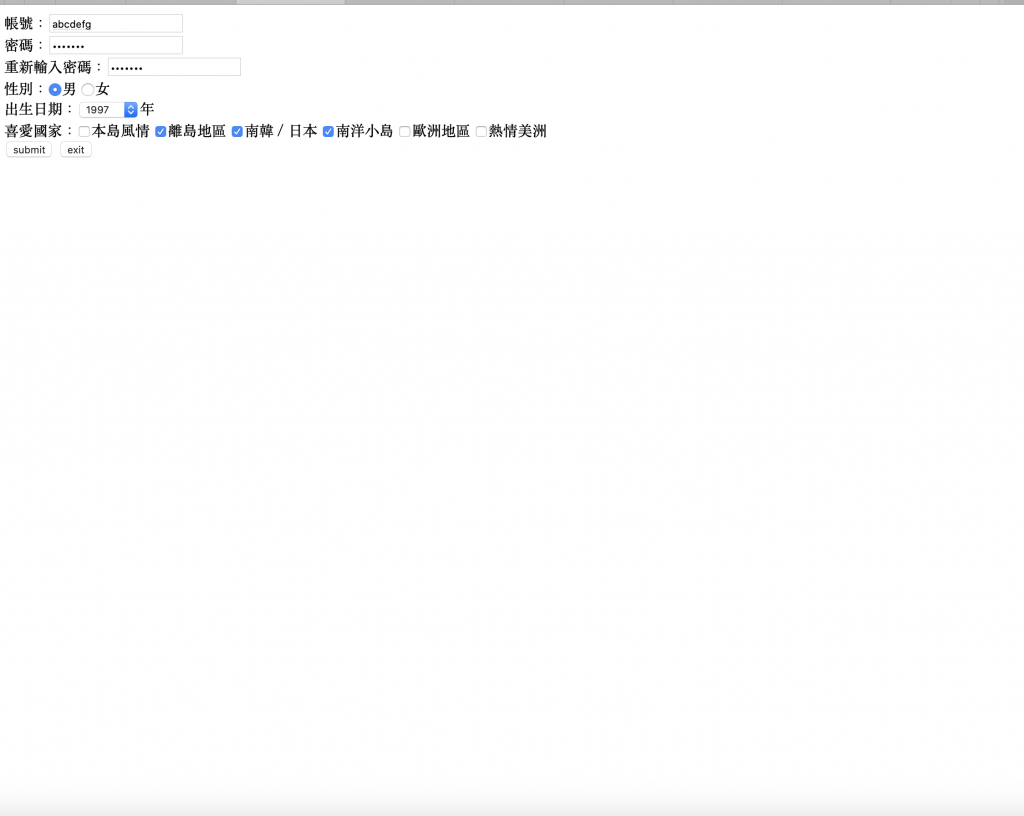
今日目標:學會製作簡易的表格,如此一來搭配昨天學到的網頁基礎設計,這樣就可以做出一個目標中旅遊討論網站該有的首頁以及註冊該網站的簡易表單
直接搭配例子來看吧~
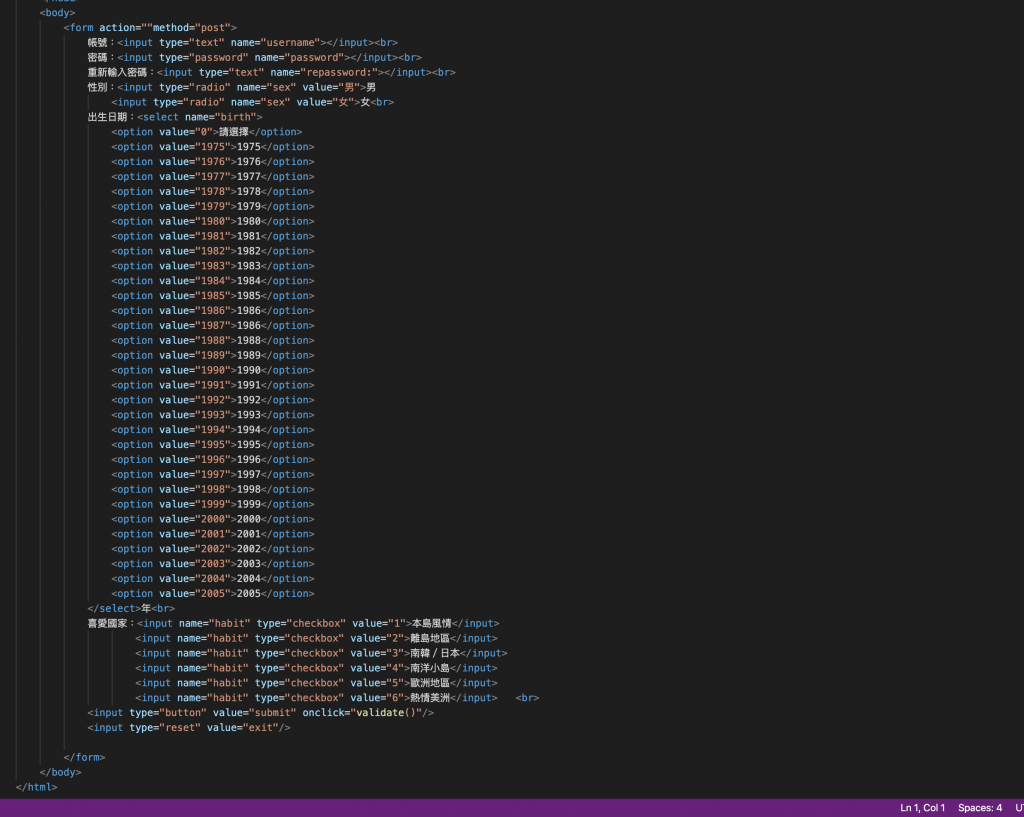
圖片裡我們直接從主文也就是body標籤開始
可以看到的第一個內容是form這個標籤
也就是用來告訴網頁我要生成一個表單,接者就在內部包住該表單要有的內容
而post後面接者的method=post,則是用來告訴網頁:這份表單要怎麼提交
常見的方法有post及get兩種,至於詳細的差異我目前不太有能力說清楚
但是就我google的結果,post相較於get是較隱私且安全的做法
因此我這分表單的假想是希望別人註冊我的網站
牽涉到了密碼以及部分個人資料等較隱私的部分,所以選擇了post
接下來要進入表單內容的部分
首先看到帳號/密碼/重新輸入密碼的部分
input這個標籤是用來告訴網頁這裡要給用戶填寫資料
唯一的差別是三者套用的形式(type)不同
帳號用text,密碼/重新輸入密碼則用password
(這裡我自己的網頁筆誤把重新密碼的type寫錯了,後來改過來了,不過已截圖,懶得修改了XD)
二者差別在於password輸入的字都會變成小黑點,就跟大家平常登入各種密碼看到那樣相同
(等等也會截圖給大家看看)
再來看到性別的部分,他的type用的是radio
radio的用意在於「單選」,也就是給定的男女只能選一個,選了男就不能選女,反之亦然
假設今天要做的是憂鬱評測表,有五個等幾可以選擇,一樣要用radio
不過要注意的是,這裡男/女的name都要一樣
這樣網頁才知道這兩個選項是一組的,二者只能選一
若兩個的name設定不同,這樣網頁就會把他們看作兩個不同的問題
那麼用戶就能同時勾選男及女了
再往下看到select及option標籤
他們是用來幫助你做成一個下拉式選項
通常用在像是這裡用的年份或是地址選擇(從台北市往南列到屏東縣這樣)
最後看到checkbox這種type
它的功用就是多選(複習一下:radio是單選)
最後的最後看到了button這個type,應該也不用過多解釋吧~
他就是一個按鈕,用來送出資料
至於後面的validate,則是我在上方script中包含的函式,用來告訴網頁當有人按了按鈕後,它該做什麼反應(如果忘了script可以回昨天看一下唷)
而與button相對應的則是reset,將所有資料清除
那麼來看看誠品吧!